そもそもレスポンシブとは
レスポンシブとは【レスポンシブWebデザイン】の省略表現です。
WebサイトをPC、タブレット、スマートフォン等、異なる画面サイズで表示した際、PCでのレイアウトをそのままスマートフォンの画面サイズで使おうと思うと、コンテンツのサイズが小さくなったり、横スクロールで閲覧しなければならなかったり、とても不便なサイトになってしまいます。
これではせっかくサイトを訪れたユーザーが「なんだか見づらいサイトだから見るのをやめよう」とブラウザバックをしてしまいかねません。
このような事態を避けるためにPCからアクセスしてきたユーザーも、スマートフォンからアクセスしてきたユーザーにも適切に閲覧してもらえるようなサイトにすることが大切です。
つまり、レスポンシブWebデザインとは、スマートフォン・タブレット・PCなど、異なる画面サイズの幅を基準にしてWebサイト表示を柔軟に調整し、見やすくすることを指します。
スマートフォンとPCでの見え方の違い

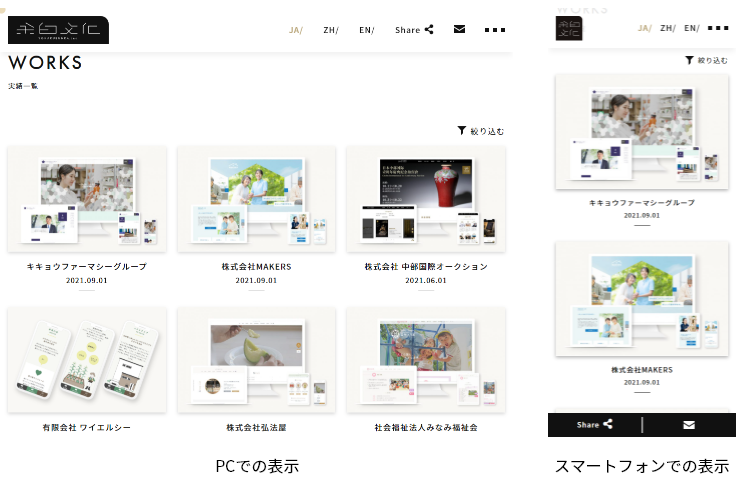
上の画像は自社サイトです。
PCでの表示とスマートフォンでの表示、それぞれの見え方を画像で用意しました。

まず、メインビジュアルのPCとスマートフォンでの見え方を比べてみます。
【PCで閲覧した場合の見え方】
PCの画面は横に広いのでメインビジュアルを大きく見せられます。
ナビゲーションもすべての項目を両サイドに設置しています。
【スマートフォンで閲覧した場合の見え方】
メインビジュアルはPCが横に広かったのに対して、縦長での表示になりますのでPCで表示されていたところが見切れる場合が多いです。
ナビゲーションはPCのようにそのまま表示していると窮屈な見た目になってしまうので左上のドロワーメニューをタップすると表示されるようになっております。
カラム落ちについて
カラム落ちとは何なのか、実績紹介セクションを用いて解説します。
カラムとは段組みのことを指します。
コンテンツの並びを縦軸に見たときに2つ並びになっていれば2カラム、3つ並びであれば3カラムといったように1つの段組みの単位と覚えていただければ問題ありません。
以下の画像は実績紹介セクションのPCでの見え方とスマートフォンでの見え方です。
PCでの見え方では縦軸に見たとき、コンテンツが3つ並びになっているので3カラムです。
スマートフォンでの見え方の場合はコンテンツが1つ並びになってるので1カラムとなります。
3カラム表示をスマートフォンの狭い横幅で実現しようと思うと窮屈な見た目になってしまいますので1カラムに変更しています。

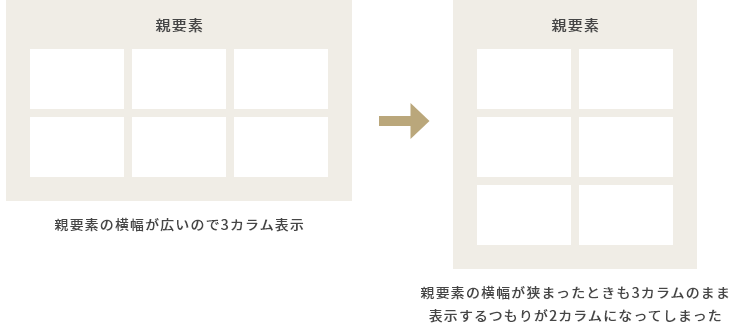
CSSで要素の横幅を調整すればカラム数を変更できますが、調整しなかった場合、タブレットの横幅で本当は3カラムを保ちたいのに要素が意図しない形で下にずれてしまう場合があります。
これがカラム落ちです。

カラム落ちはターゲットによって変更
カラム数を、表示する端末によって変更する場合に気を付けたいポイントが、サイト利用者に合わせたカラム落ちをさせる必要があることです。
弊社で製作させていただいた株式会社MAKERS様は介護施設を運営されている会社ですので、ターゲットが高齢の方である可能性が高いと考えられます。
ですので、コンテンツが大きく、見やすいことを重視するため横幅が2カラムを保てる場合でも1カラムにすることでコンテンツを大きく見せることにしました。
見た目的には横幅に合わせたきれいなカラム数が好ましいですが、サイトにおいて大切なことは「ユーザーが必要な情報にたどり着くこと」なのでサイト利用者に合わせたカラム数を提案しています。
改行位置もレスポンシブ対応に
表示領域の横幅が狭くなった場合、テキストの改行位置にも気を付ける必要があります。
文字サイズを小さくすることで対応をしていますが、すべてのデバイスで改行位置を揃えることは難しいこともあります。
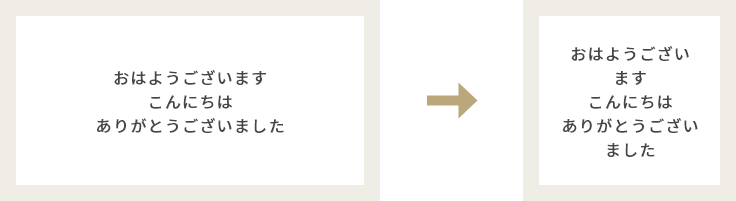
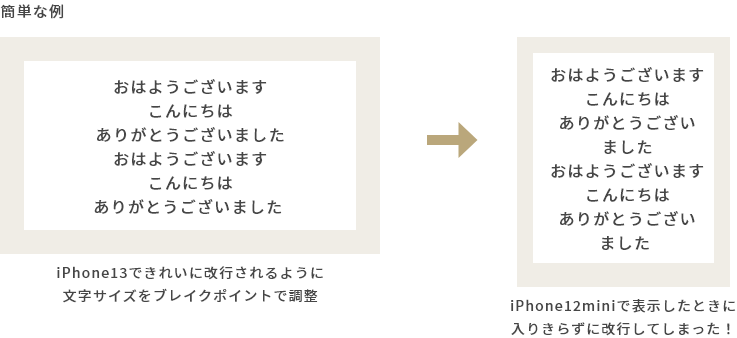
下の画像は改行位置の調整をしなかった場合の見え方です。
テキストを入れている要素の横幅が狭まったため、テキストが要素内に収まるよう自動でこのような改行がされます。

これでは見た目が非常に悪く、見づらいサイトになってしまいます。
これまで弊社ではブレイクポイントごとにフォントサイズを指定してきました。
主要な端末の横幅からはこの文字サイズ、という指定方法でしたので次のブレイクポイントまでの間で表示領域の横幅が狭まったとき、改行位置がずれてしまうことがありました。
ですのでこの方法はすべてのデバイスで改行位置を統一することが難しいという問題点を抱えていました。

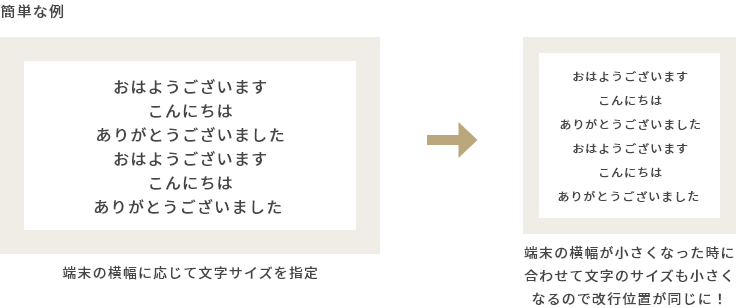
対策として、画面の横幅に合わせて文字のサイズを変更するよう文字サイズの単位をvw(view width)に変更しました。
この方法でどのデバイスでも改行位置を気にすることなく表示できます。

まとめ
レスポンシブ対応をするときには、どのデバイスから閲覧してもきれいなデザインを保つことと、ただ単純にコンテンツを表示する端末で切り替えるのではなく、サイトを利用するユーザーのことも考えてレスポンシブ対応をする必要がありますね。